さよならUnity&3Dアプリ
昨年末の年賀アプリ「おとどけもっちー」の開発のため、「Unity」というゲーム開発ツールを会社で購入してもらいました。
これが、ちょっとお値段するやつなんです。
上司からの「もちろん有効に活用してくれるんだよね?」という質問に「はい!!」とその場の勢いで返事をした3ヶ月前。
その場をしのぐため、未来の自分に借金を押しつける愚行。あの時の自分、許すまじ。
そしてあれから3ヶ月、もう3ヶ月が経ってしまった。そろそろ何かで Unity を活用しないと、怒られそうだ......。最悪給料から天引きされるかも......。
よし!!4月のエイプリルフール企画で投入だ!
そんな危機感からエイプリルフール企画に向けて、Unity を用いた3Dアプリ開発に邁進していました。
が、
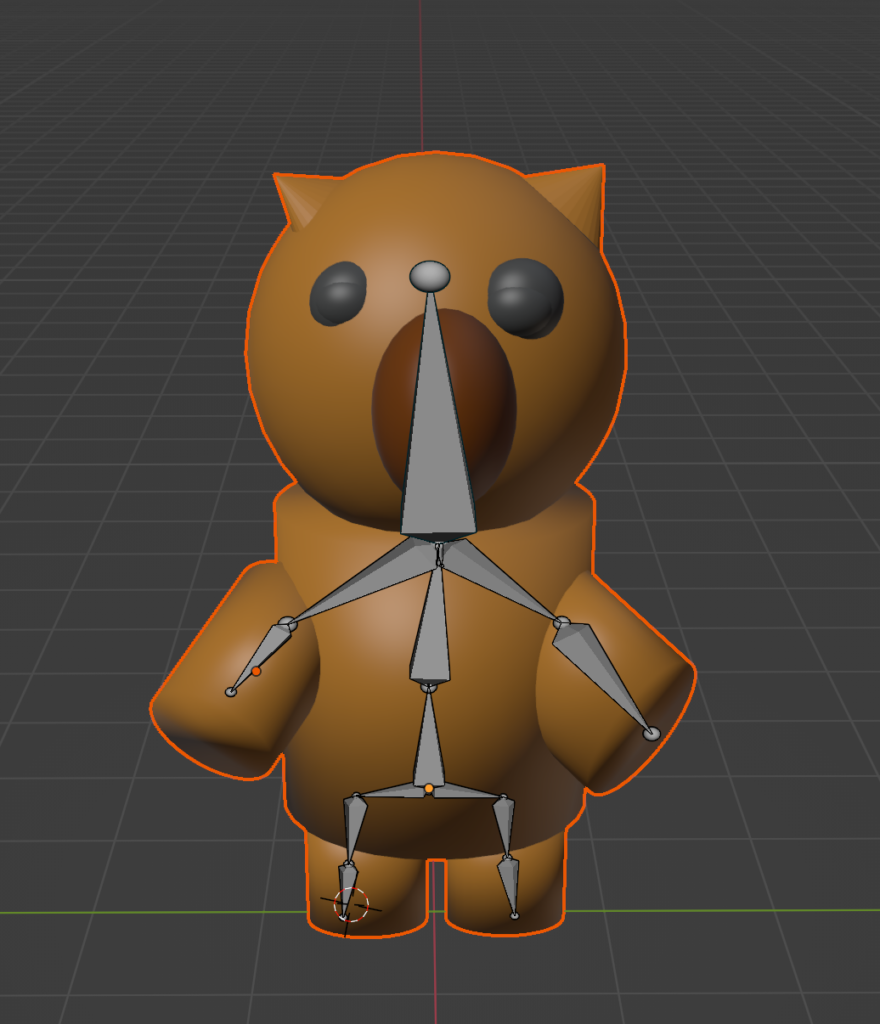
3月上旬のタイミングで出来ていたのは、目が闇深すぎる3Dうぉんじま(Mogicのマスコットキャラ)1体だけ。
ナンテコッタ......(゜д゜)

これだとエイプリルに間に合わない!(気づくの遅い)
仕方なく今回は Unityは見送り、企画を変更することに。
アイデアを出し合った結果、昨年末にMogicが設立した「石神井公園Webスクール」に絡めてWeb開発を学べる学習サービスを目指すことになりました。
出落ちの棟梁
とりあえずプロトを作ってみるかということで、世の中にあるCSS学習ゲームを眺めながら、突貫でプロトを制作。
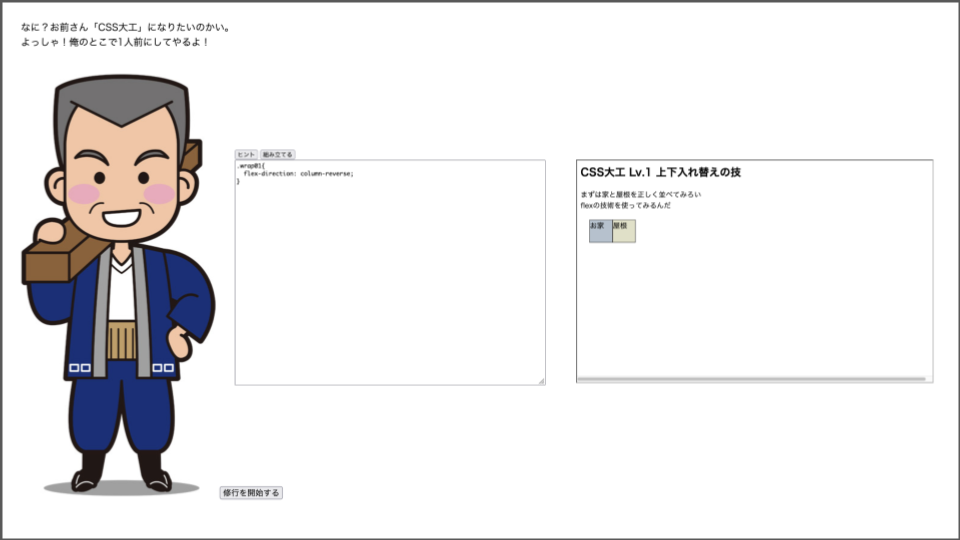
その名も「CSS大工」!

仕組み的には入力したCSSとテンプレートのHTMLを、プレビュー領域のiframeに反映する仕組みです。
function render(css) {
var previewFrame = document.getElementById('preview');
var preview = previewFrame.contentDocument || previewFrame.contentWindow.document;
preview.open();
preview.write('<meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Pragma" content="no-cache" /><meta http-equiv="Expires" content="-1" />');
preview.write('<style type="text/css">' + css + '</style>');
preview.write(html);
preview.close();
}棟梁の特訓を受けて、CSSを使って建築していくという内容のものでしたが......、
嵐。酷評の嵐。
他サービスと同じ、初心者にわかりにくい、テイストがMogicらしくない、エトセトラ。
メンタル折れるかと思いました。
棟梁が憎い。貴様のせいでこんな目に。お蔵に封印だ。
魔法がブームです
技術的な仕組み先行すぎたという反省のもと、開発メンバーでサービスのテーマを改めて話し合いをします。
その中でデザイナーのKちゃんが「ホグワーツレガシー」というハリーポッターのゲームに夢中になっていると話してくれて、あ、魔法だったらエイプリルに絡めやすいかもということで、「魔法の世界でWebデザインを体験できるサービス」を目指すことに決まりました。
Shakujiikoen Web Shool(石神井公園Webスクール)
のパロディで、
Shakujiikoen Wizard School(石神井公園魔法学校)。
さらに去年のエイプリルサービス「池袋☆秩父電鉄」の隠しキャラとして魔法使いの女の子が登場していました。
この子を主人公にすればちょうど良いかもしれない。
うん、何かいけそう。
ありがとうKちゃん。棟梁じゃなかったよ。
どこにいった教育感
魔法といえばやっぱり詠唱シーンでしょう!ということで魔法の詠唱シーンから取り掛かります。
いくつか試してみると、文字を揺らしながら前面と背面で動かすといい感じに!

文字をX軸方向(横向き)に一定の速度で動かしつつ、Y軸方向には文字ごとに少しずつタイミングをずらして振動させています。背面側の文字は、文字オブジェクトのサイズを小さくし水平方向に反転させています。
// 詠唱文字のアニメーションtextCallback(data) { let len = data.parent._text.length; texts.x += 7.2 / len; textIdx = (textIdx + 1) % 4; data.y = Math.cos(textWave + textIdx) * 10; textWave += 0.18 / len; return data; }
これはわりと好評でした!
よかったーと思っていると、はたと聞かれます。
「で、これはどこでWebデザインを学べるの?」
Oh......完全に忘れてました。
そうだWebデザインを学ぶためのサービスでした。
詠唱してる場合じゃなかった。肝心の教育感を見失っています。
しかもこの時点で3月末。
誰かに「このプロジェクト自体がエイプリルのウソでしたー♪」と言ってほしい。
お帰り棟梁!
Webデザインを学ぶことの本質とは何ぞや?
再び開発メンバーで集まって議論しますが、実際にゲームに落とし込む方法がいまいちピンときません。
このままだとらちが明かないということで、デザイナーチームに助けを求めにいきます。
炎上プロジェクトという噂は社内に広まっていたので、席に近づくと明らかに警戒の表情。溝を感じます。
そんなのはおかまいなしに、いざ相談。すると、
「自分が書いたCSSで画面の見た目が変化するのは、最初は驚いたし嬉しかった。」
「やっぱり何かしたら、画面の見た目がパッと変わるのがわかりやすいと思う。」
という話に。
操作すると画面に反映される.......。
それはどこかで.......。
すると、あの男の声が聞こえてきました。
「おいらの出番かい?」

棟梁ーーーーー!!
CSS大工のプロトを魔法の世界観に置き換えつつ、CSSを直書きするUIを簡易化すればバランスが取れそう!
これしかないということで一気に作りあげます。
実装でゲーム画面(Canvas要素)と、DOMの操作画面をどう連携させるかという課題はありましたが、そこは以下のような仕組みで切り抜けました。ここが3月27日。
// ゲーム画面でDOM画面側の要素クリックイベントを監視
this.btn = document.getElementById('phaser_magic');
this.btn.addEventListener('click', (e) => this.magic());// ゲーム画面に処理を移したいタイミングで、クリックイベントを発火
document.getElementById("phaser_magic").click();ピザとエイプリルソン
詠唱シーン以外はできていなかったので、ほぼ3日で作った計算になります。しびれました。
最終日はピザを注文しつつハッカソン状態(通称:エイプリルソン)。
みんなでワーワー言いながら仕上げていきます。

他の画面たち

最後に
最近はWebデザインを学びたい人も学べる場所も増えました。
焦りや不安のようなものも感じます。
スキルやキャリアという悩みもあるかもしれませんが、まずは何より動かすことの楽しさを体験してもらえたら嬉しいです。
楽しいという気持ちこそが、学ぶ原動力だと信じています。